Cuando agregamos definiciones o propiedades CSS no sólo debemos cuidar que la sintaxis sea correcta. Muchas veces, aunque todo parezca perfecto, nos vamos a encontrar con que ... no parecen funcionar. Por lo general, esto tiene una explicación: en el CSS hay un orden de prioridades que a veces tiene que ver con el orden real (qué está antes y qué está después) pero también con el valor específico del selector que usamos.
Para obtener dicho valor, tendremos que calcular la tupla (A, B, C, D), donde:
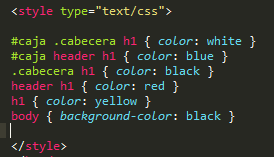
Veamos el siguiente ejemplo

¿Cuál es el valor de cada uno de estos selectores?
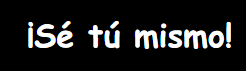
¿Cuál sería el resultado si se aplicaran todos estilos a un título <h1>¡Sé tú mismo!<h1/> ?

¡Efectivamente! La primera sentencia ganaría con un valor de 111, por lo que el color del texto como resultado saldría blanco.